OpenAI announcements, dev creates entire web game using ChatGPT, and creating UI components with AI

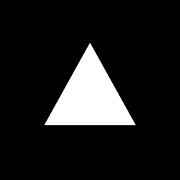
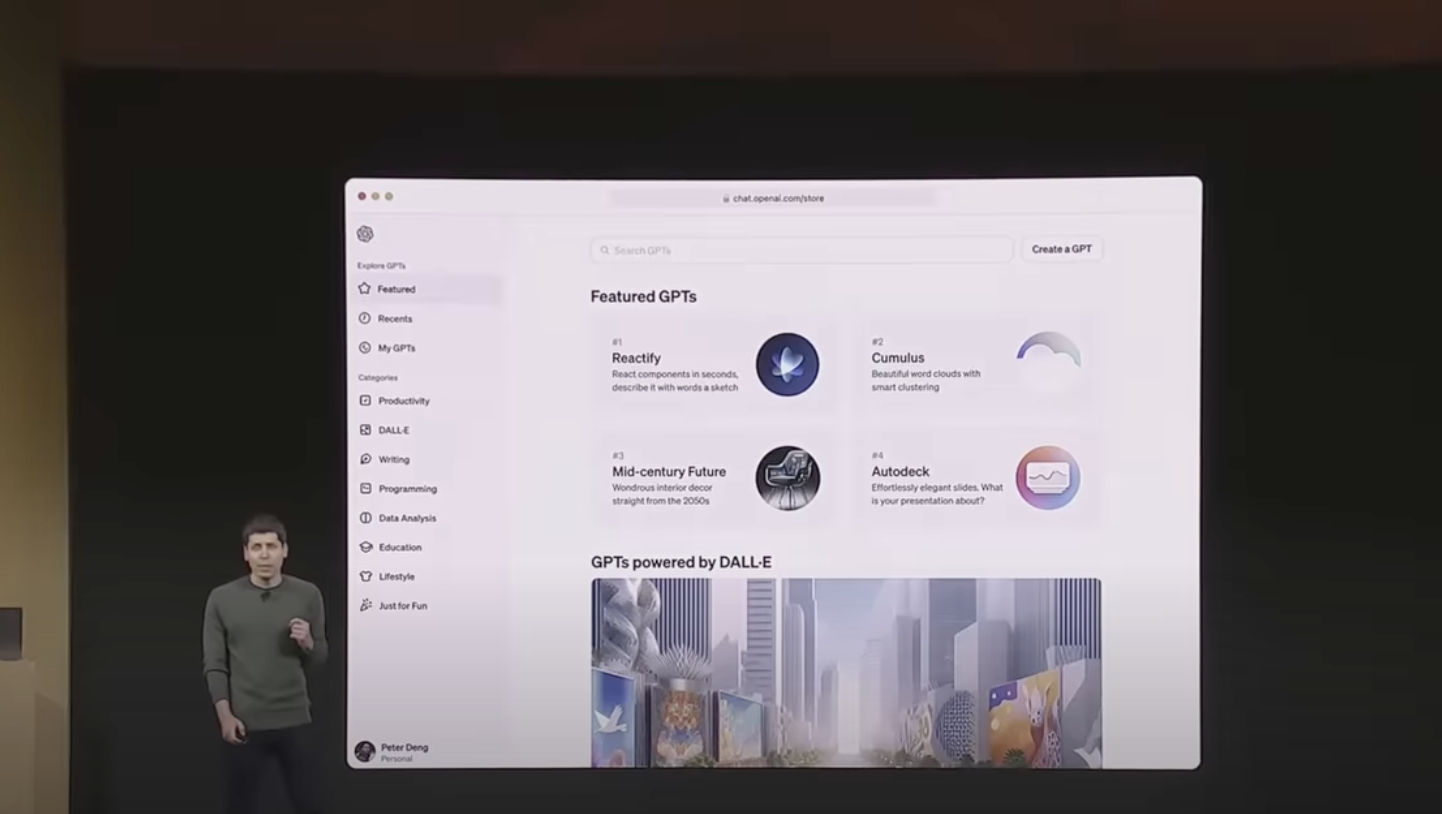
OpenAI introduces GPT Store
At OpenAI's first developer conference, Sam Altman announced a way to create custom AI bots and share them on the OpenAI platform.

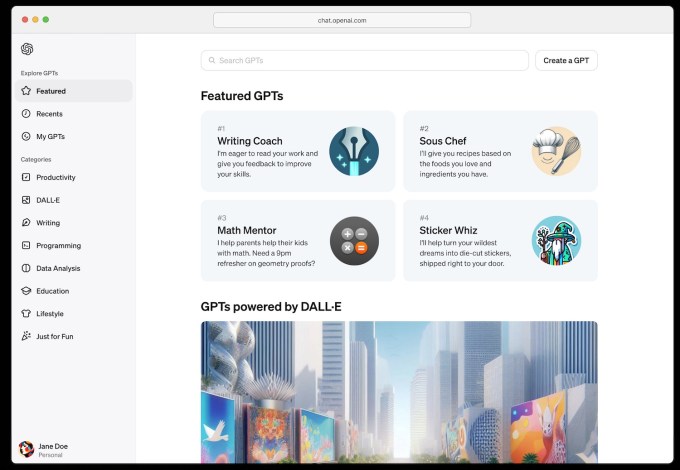
They also announced a whole range of new features, and what better way to summarise it than by using their own tool? 😎

As you can see, ChatGPT no longer is limited to information from 2021 and the above UI told me how it browsed the web with Bing then read an article on Decrypt in order to generate its response. This is no longer a separate feature like it was a few months ago—it's now integrated into the main product seamlessly.
You can compare what it generated with the coverage from TechCrunch and The Verge.
Watch the whole keynote here:
Javi Lopez has been posting some pretty impressive stuff on X. First, he used ChatGPT to create a web game, "Angry Pumpkins", that's inspired by Halloween and the popular iOS game Angry Birds.
Midjourney, DALL•E 3 and GPT-4 have opened a world of endless possibilities.
— Javi Lopez ⛩️ (@javilopen) October 31, 2023
I just coded "Angry Pumpkins 🎃" (any resemblance is purely coincidental 😂) using GPT-4 for all the coding and Midjourney / DALLE for the graphics.
Here are the prompts and the process I followed: pic.twitter.com/st3OEhVVtK
Go give it a try! I think it's pretty impressive. Vercel CEO Guillermo Ranch also did an interview with Javier:
I was so blown away by @javilopen's Angry Birds replication with AI that I had to verify it myself 😁
— Guillermo Rauch (@rauchg) November 1, 2023
What I learned:
◆ The game was 100% written by AI. Every LOC
◆ It only took 10-12 hours of total work
◆ I saw the entire ChatGPT conversation. Over 400 messages exchanged.… pic.twitter.com/8sXVAeevh2
But that's not the only cool stuff that Javier has been posting:
⚡ HUGE LEGO BUILDING
— Javi Lopez ⛩️ (@javilopen) November 6, 2023
100% AI generated.
Generative AI has a tough time generating large images with lots of fine details. But I think we're making headway. pic.twitter.com/F7UUMxAFFU
When you zoom in, it's obviously not perfect, but still quite neat!

Some other interesting AI stuff I've come across:

Ash is a pocket AI nature guide for kids inspired by Ash's Pokédex. It helps children connect with and learn about the biodiversity around them.
— Valera Pieŭnioŭ 💙💛 (@mamkindesigner) October 25, 2023
I absolutely adore the simplicity of Ash.
🔗 https://t.co/nsIHceu4Lc pic.twitter.com/44pB2wiBuC


10 creative ads I've collected this week:
— The Ad Professor (@The_AdProfessor) October 27, 2023
1. Luxor Highlighters pic.twitter.com/LfzEWL0QCf
This is hilarious and also why startups should never hire MBA consultants who have never built a company before. pic.twitter.com/MkBhUbfyw6
— Andrew Gazdecki (@agazdecki) October 27, 2023
Dev





AI tool that uses your design system to create new components (along with all of the code) 👇 pic.twitter.com/6GWN58rDUy
— Ridd 🤿 (@ridd_design) October 31, 2023

Something is cooking!
— Xavier (Jack) (@KMkota0) October 31, 2023
Earlier this month at my Awwwards talk the audience was amazed when I added Wiggle Bones to my demo
Here's a prototype featuring the technique in different objects. Will be sharing a live link very soon ;)
Done with @threejs and @blender as usual pic.twitter.com/gekKbhZ0We
TIL you can turn any website into an editable canvas with just a simple command in the console:
— Steven Tey (@steventey) November 4, 2023
document.designMode = 'on'pic.twitter.com/LHyYD7Txcs